Components
UserFrosting also comes with a number of custom jQuery plugins that simplify the interactions between the client-side components and the backend. These can all be found in the core Sprinkle, under assets/local/core/js/.
ufAlerts
Fetches and renders alerts from the alert stream. See the section on alerts for more information on using this plugin.
ufCollection
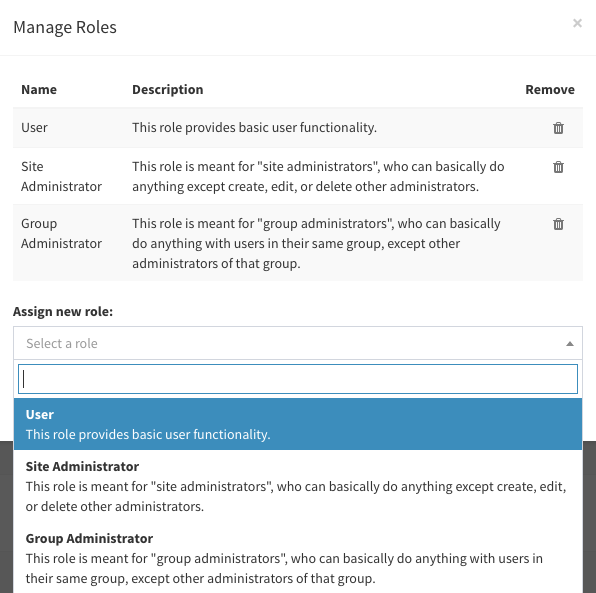
A client-side widget that allows you to easily associate related entities in a one-to-many or many-to-many relationship by selecting them from a dropdown menu.
For example, both the "user roles" and "role permissions" interfaces use this plugin:

See the documentation on collections for more information on using this plugin.
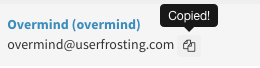
ufCopy
Helper to generate a tooltip alert for clipboard.js.

Markup:
<div class="js-copy-container">
<span class="js-copy-target">{{row.email}}</span>
<button class="btn btn-xs js-copy-trigger"><i class="fa fa-copy"></i></button>
</div>ufForm
A convenient wrapper for AJAX form submission. Handles validation, loading icon during the submission process, and automatically fetching and displaying error messages after a failed submission.
See the section on forms for more information on using this plugin.
ufModal
Renders and displays modal windows that dynamically fetch their content from a specified URL. Very useful for pop-up forms and dialog boxes.
// Fetch and launch the modal
$('body').ufModal({
// URL that serves the modal HTML
sourceUrl: site.uri.public + '/modals/users/roles',
// Additional request parameters
ajaxParams: {
user_name: userName
},
// Target element to display any errors generated by the modal request
msgTarget: $('#alerts-page')
});
// Additional code to run after the modal has been retrieved and displayed.
// For example, setting up a form submission:
$('body').on('renderSuccess.ufModal', function (data) {
var modal = $(this).ufModal('getModal');
var form = modal.find('.js-form');
...
});ufTable
A wrapper for Tablesorter that automatically fetches JSON data from a specified API endpoint, and dynamically builds paginated, sorted, filtered views on the fly. Very useful as a quick-and-easy way to get data from your database to the client.
See the section on tables for more information on using this plugin.